SignalR ile Gerçek Zamanlı Web Uygulamaları
SignalR, WebSocket protokolünü kullanarak gerçek zamanlı uygulamalar geliştirebileceğimiz bir kütüphanedir. Bugün basit bir sohbet uygulaması yapacağız.
Şimdi bir tane ASP.NET projesi açıp Package Manager Console’dan aşağıdaki komutu girerek SignalR için gerekli dosyaları projemize ekleyelim. (Package Manager Console’a ulaşmak için View->Other Windows -> Package Manager Console menüsünü kullanabilirsiniz.)
Install-Package Microsoft.AspNet.SignalR
Projemize bir sınıf ekleyelim ve aşağıdaki kodları yazalım.
public class ChatHub : Hub
{
public void SendMessage(string message)
{
Clients.All.sendMessage(message);
}
}
Burada yazdığımız kodda sisteme bağlı tüm kullanıcılara yazılan mesajı iletiyoruz. Sunucu tarafındaki kodlama bu kadardır. Şimdi istemci tarafında kodlamaya başlıyoruz.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="SignalRExample.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript" src="Scripts/jquery-1.6.4.min.js"></script>
<script type="text/javascript" src="Scripts/jquery.signalR-2.0.2.min.js"></script>
<script src='<%: ResolveClientUrl("~/signalr/hubs") %>'></script>
<script type="text/ecmascript">
$(function () {
var chatHub = $.connection.chatHub;
chatHub.client.receiveMessage = function (message) {
$(".message").append(message + "<br>");
};
function SendMessage() {
var message = $(".messageText").val();
if (message != "" && message != null) {
chatHub.server.sendMessage(message);
}
}
$(".send").click(function (e) {
SendMessage();
});
$.connection.hub.start();
});
</script>
</head>
<body>
<form id="form1" runat="server">
<input type="text" class="messageText" /><input type="button" class="send" value="Gönder" />
<div class="message">
</div>
</form>
</body>
</html>
Javascript’te yazdığımız kodları tek tek açıklyalım:
- var chatHub = $.connection.chatHub; satırı ile Hub sınımıfımızın JavaScript kısmında erişebilmek için yazdık. Sınıfımızın ismi Javascript tarafında camel case olarak yazılmıştır. Eğer pascal case veya başka bir adlandırma istersen sınıfımıza [HubName(“ChatHub”)] şeklinde yazabilirsiniz.
- chatHub.client.receiveMessage satırı ile sunucu tarafında hub tetiklendiğinde çalışacak olan metotdur. Biz burada tetiklendiğinde div içerisine mesajı yazmaktayız.
- chatHub.server.sendMessage(message); satırı ile sunucu tarafında bulunan SendMessage metodunu çağırıyoruz.
- $.connection.hub.start(); satırı ile sayfamız yüklendiğinde hub’ın çalışmasını sağlıyoruz.
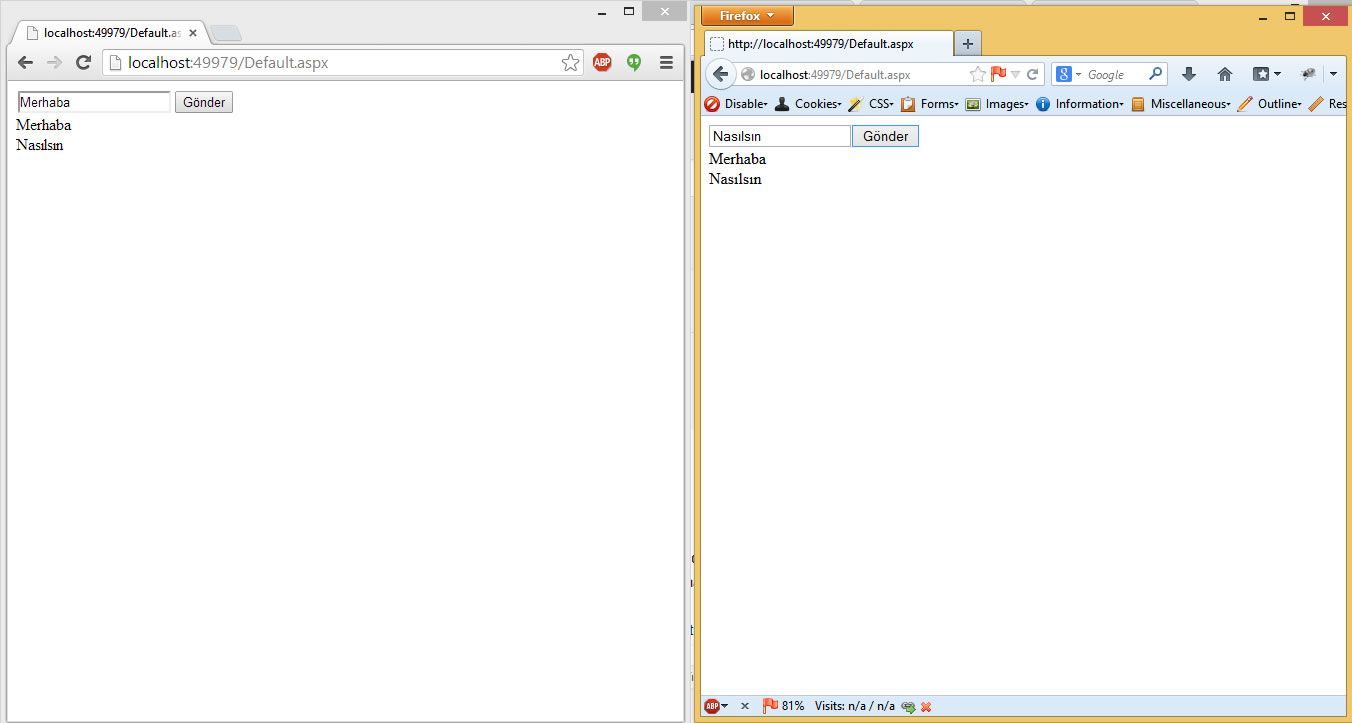
Kodumuzu derleyip iki farklı tarayıcı ekranında test edince aşağıdaki gibi bir ekran görüntüsü çıkmaktadır:

Örnek projenin kodlarını indirmek için tıklayınız.